La arquitectura, los sitios y las aplicaciones web
La arquitectura es uno de los temas geniales que puede existir, debido a que nos permite apreciar lo bello de las cosas y su simplicidad en gran parte de ella así como poder apreciar el arte que existe en ella. Por otro lado la arquitectura también permite que se puedan optimizar los elementos más básicos de una casa en un espacio de tierra determinado y es en este apartado donde entra en correlación con el desarrollo de sitios web.
Mientras el arquitecto diseña los diferentes tipos de planos para la creación de una casa, plaza, estructura, escultura o lo que se le solicite. Como por ejemplo el plano eléctrico, el del drenaje, de la casa. Que llegan a conjugarse entre ellos. El diseñador web genera algo llamado maquetado web que permite entre otras cosas dar un sentido de navegación entre las diferentes páginas del sitio como los elementos del que comprenderán al sitio.
Establecer la arquitectura web
Se pueden considerar los siguientes pasos para establecer la arquitectura web:
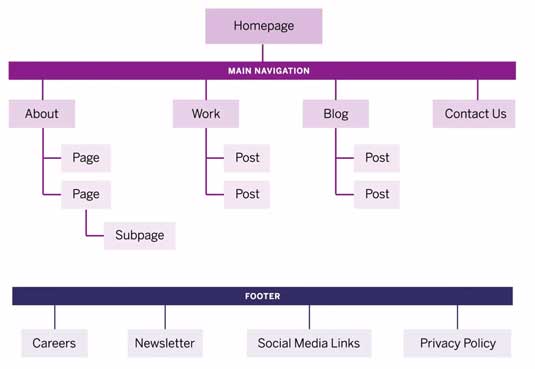
- Diagrama de navegación: Conocido también como mapa del sitio, permite mostrar el sitio bajo una representación jerárquica de todas las páginas y niveles que se contiene. No existe un número de elementos que indique cuantas páginas. Se puede usar cualquier tipo de software para crear este tipo de diagramas, se puede ir desde un procesador de texto, presentador de diapositivas, o alguna herramienta case como dia que permite crear una diversidad de diagramas. En la imagen 1 se puede apreciar un ejemplo de un diagrama de navegación o mapa del sitio.
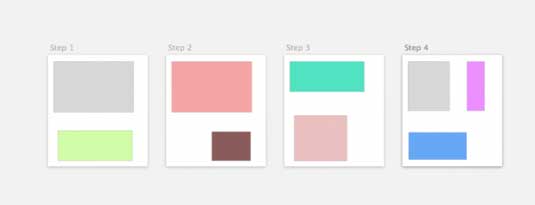
- Prototipo de páginas: Consiste en diseñar un bosquejo en “papel” con todas las páginas y sus elementos, mostrando como se ordenará el contenido, y la navegación de cada una de ellas. Por lo que entre más páginas más diseño de estas, regularmente el diseñador web crea una estructura con elementos estándares que permiten acceso a páginas que pueden llegarse a considerar de interés. En la imagen 2, puede observarse elementos con bloques de colores donde puede colocarse objetos como hipervínculos, a páginas de contacto, redes sociales entre otras. Para esta etapa se sugiere el uso de la herramienta pencil, o al igual que en el paso anterior se puede hacer en un procesador de texto, o presentador de diapositivas.
- Desarrollo de contenido: Esta actividad consta en llevar los prototipos de contenido relevante, que satisfagan las necesidades de los usuarios, se sugiere que el contenido sea actual, original y desde luego interesante. Este apartado se enfoca mas a las páginas web. Debido a que son ellas las que ofrecen contenido de “calidad” a los lectores. Para el caso de una aplicación web su contenido estará entorno al funcionamiento del sistema.


En la imagen 3 puede observar las diferente forma en que puede agruparse la navegación tanto para un sitio web como para el de una aplicación web. Este diagrama navegación permite no solo al diseñador brindar una “idea” de los menús estará compuesto el sitio o la aplicación web sino de las diferentes opciones que puede tenerse y que tan “amigable” puede ser dicha navegación. El diagrama fue realizado en la herramienta case dia.
Como se puede observar en la imagen 4. se muestra los elementos estándar que suele tener un sitio web. para el caso de una aplicación web, su variación estará en las disposiciones del cliente claro que en vez de tener opciones como redes sociales tendrá otras opciones. La navegación fue realizada en la herramienta pencil. Vista este enlace para que leas sobre su instalación y uso.
Referencias bibliográficas.
- Arquitectura de un sitio web. https://www.tusclicks.com/blog/3-pasos-hacia-una-exitosa-arquitectura-de-sitio-web/. Consultado: 30/01/2022.
- Diseño web ocho formas de diseñar bosquejos que sean del agrado de diseñadores. https://www.staffdigital.pe/blog/diseno-web-formas-disenar-bosquejos-agrado-desarrolladores/. Consultado: 30/01/2022.